OVERVIEW
A team of local, creative puzzlers who truly believe you should never stop learning, thinking, or solving, even during unexpected times.
Clues and Gumshoes is Berkeley's first escape room. Located in the heart of the UC Berkeley campus, they take pride in the concept, design, storylines, and execution of their escape rooms. They are a company comprised of local creative "puzzlers" that truly believe you should never stop learning, thinking, or solving. In a world where technology drives mental stimulation, they rely on analog, real-world props, intense details, and deep-leveled storylines to create unique moments that evoke emotions, creativity, and curiosity.
Their motto "Keep Solving", was the mentality my team of 5 followed as we worked together to focus on improving the digital presence of the escape room.
PROBLEM
COVID's impact on small businesses
Due to COVID-19 restrictions, this company was forced to close its doors indefinitely, leaving their team unsure of what the next steps are. They were tasked with a grand puzzle: How do they keep afloat without business operations?
Our goals were to:
1. Simplify the website’s user experience by reorganizing the structure of the website.
2. Establish cohesive branding throughout all social media accounts and profiles.
3. Develop sales promotion tactics through customer profiling, competitive analysis, and brand auditing.
OUR TEAM
Role and Responsibility
Through Outhrive, I joined a team of 5 to provide pro-bono consulting to local businesses. My role involved leading design implementations and changes on their website and branding to improve usability and discoverability.


BRAND AUDIT
Analyzing the brand's current state
Clues and Gumshoes has an established website, social media accounts, and a few merchandise items set up. Their target audience is primarily locals in the Bay Area, college students, and escape room enthusiasts. Currently the owner and a few employees manage their digital and physical presence interally as a team.
Previous Website
Logo and Branding

EMPATHIZING
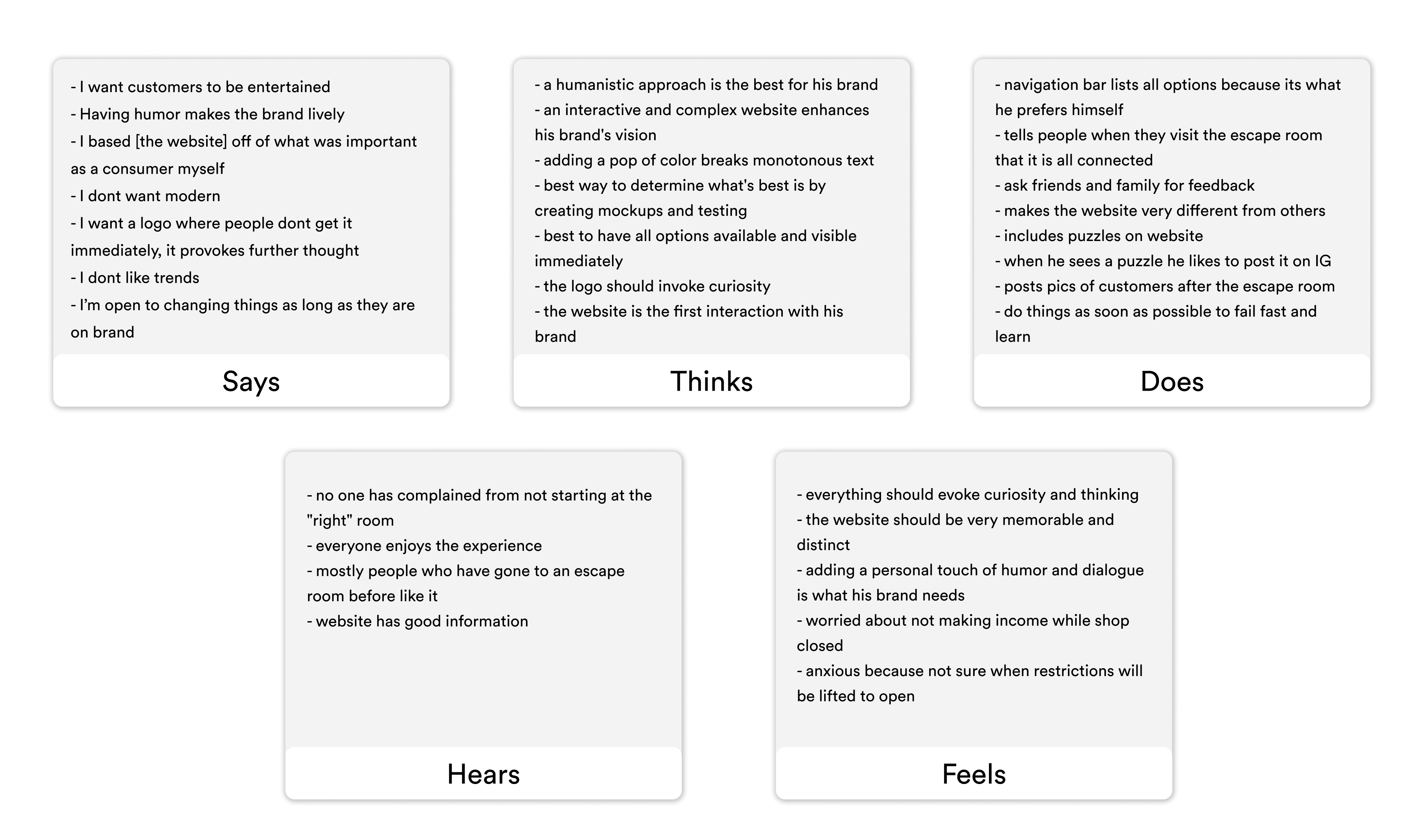
Empathy mapping with our client
A goal our team kept in mind throughout the process was to ensure that our client's vision and mission was still being represented. In order to better understand the brand and our client's values, we created an empathy map after a meeting with our client.

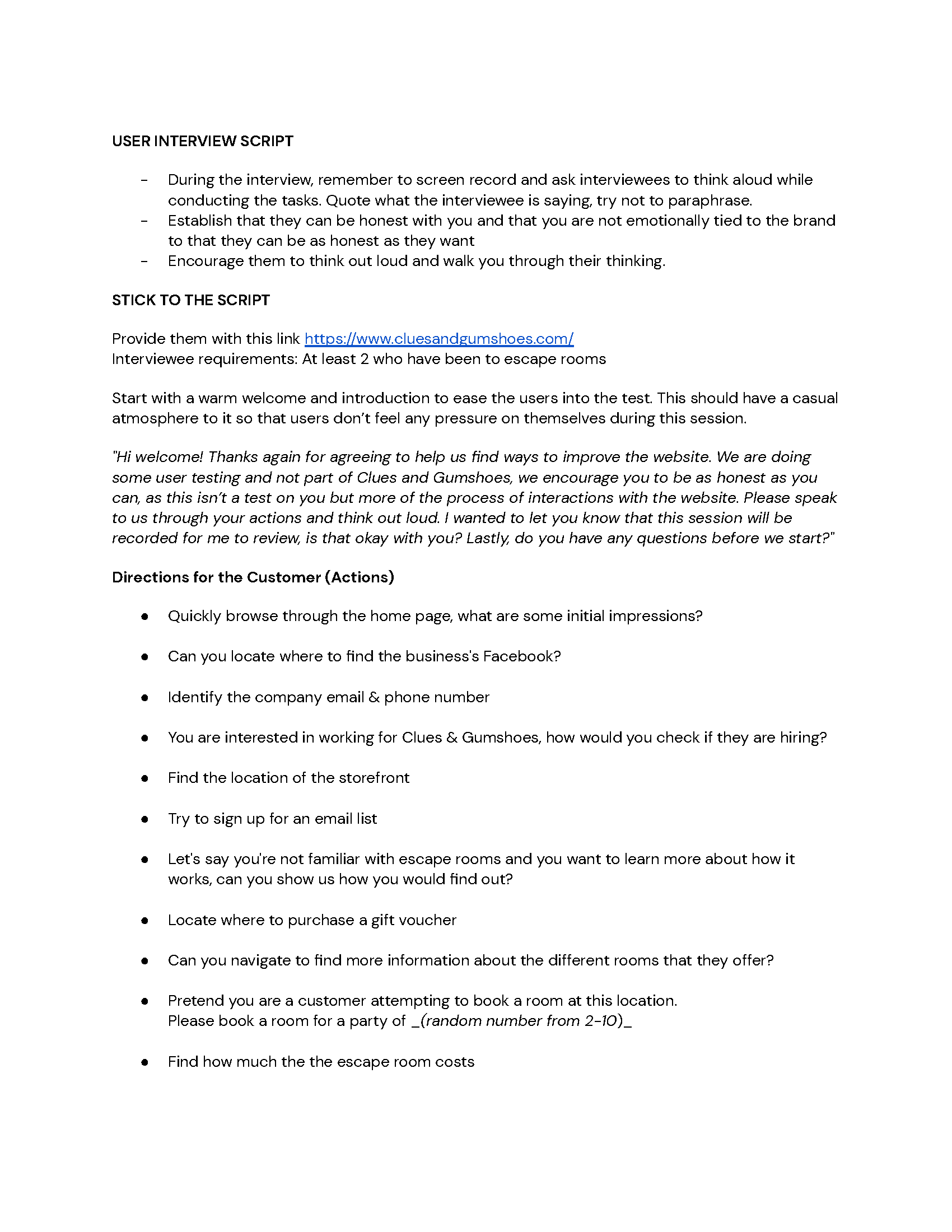
Interview Script
With user interviews, our team could explore what potential user's pain points could be on the current site. We wanted to see if the user's experience and interpretation aligned with what our client's goals were.
Users were tasked with actions based on the following scenarios:
- A user unfamiliar with Clues and Gumshoes, and has never done an escape room before
- An escape room enthusiast, looking to reserve a room to play
- A user in charge of finding group activities for team bonding


ANALYSIS
Key findings on current site
Through user testing and website analytics, we collected data on the challenges and opportunities of the current website regarding navigation elements, page flow, and functionality to help support design decisions.
User Testing
Navigation Bar
- "It was a bit difficult to navigate sometimes because there was a lot on the nav bar"
- "I feel like they tried to simplify it for you"
- "I had to search around too long for specific things"
- "I like that they list all the options on [the bar] so you don't have to scroll"
We discovered that the navigation bar wasn't as efficient for most users to navigate. While a few users liked that they could scan for different categories, there were too many options available for most of them, increasing the cognitive load on users and taking them longer to find.
Booking Process
- "It's weird that I'm back at the room page, do I have to reserve a room first?"
- "I like how it says 'gather everyone', has pricing, because sometimes we don't know until you actually book it"
- "It just seems like, there's so many words on it and theres so many steps to go through this entire thing"
- "Its nice that the home page has a book now button"
Access to booking was simple for users but the process itself appeared to be complicated for them. The points of navigation from each book now section led to different areas and wasn't unified. The transparency in booking however, was appreciated by all the users.
Information
- "If you have a 'how to play' you should actually have how to play in the beginning"
- "I'm surprised it showed how to play because i don't think a lot of escape rooms have that"
- "This is where the button should be, I feel like it would be somewhere in the contact but it's not"
- "I like how it has everything you need to know like if you wanna know the pricing or what kind of rooms they have or if you wanna apply to be a host"
All the users appreciated the extensive information available, from the company, to booking, and how to play. However, the structured confused the users, especially the 'how to play' page.
Website Analytics
Aside from user testing, I wanted to see how the website was performing to the general public. Taking in the data from the point of the website's launch, before redesign, our team was able to draw further insights.
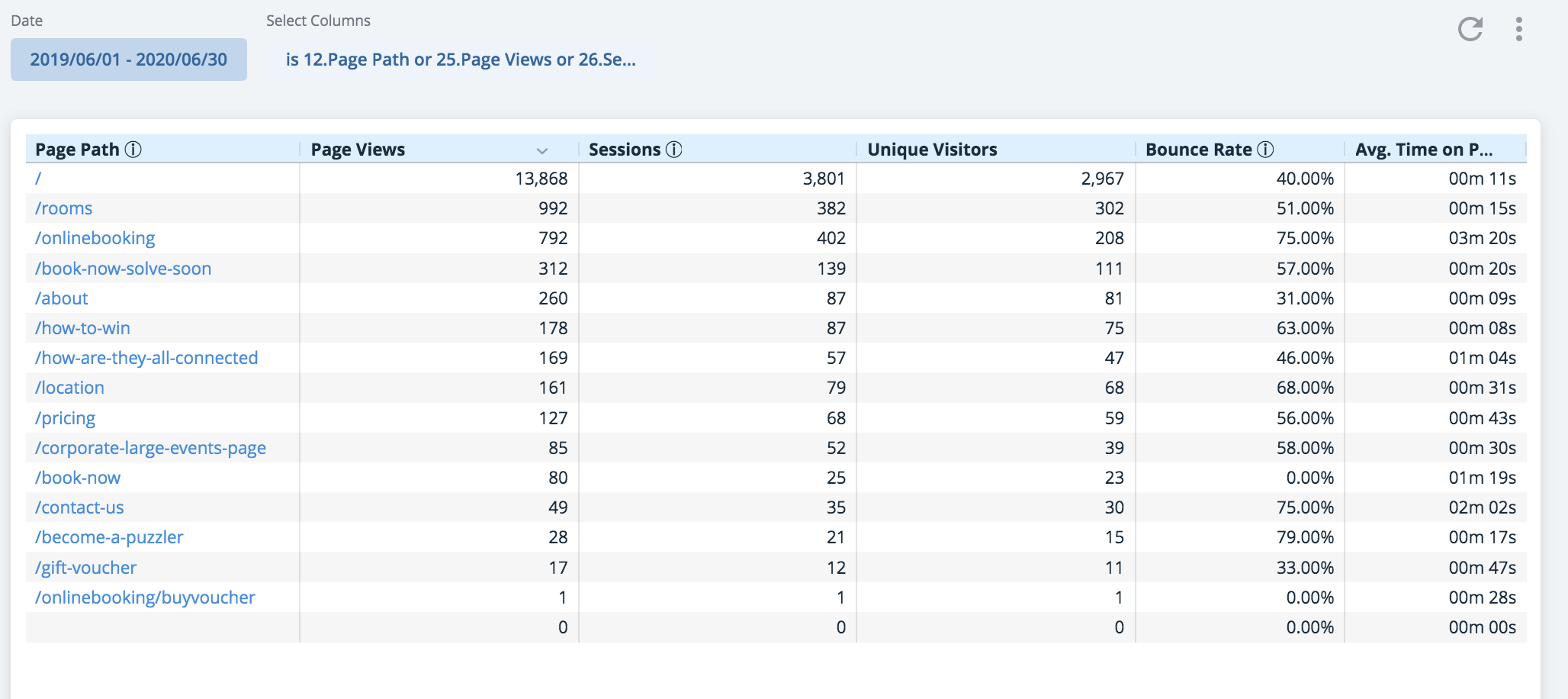
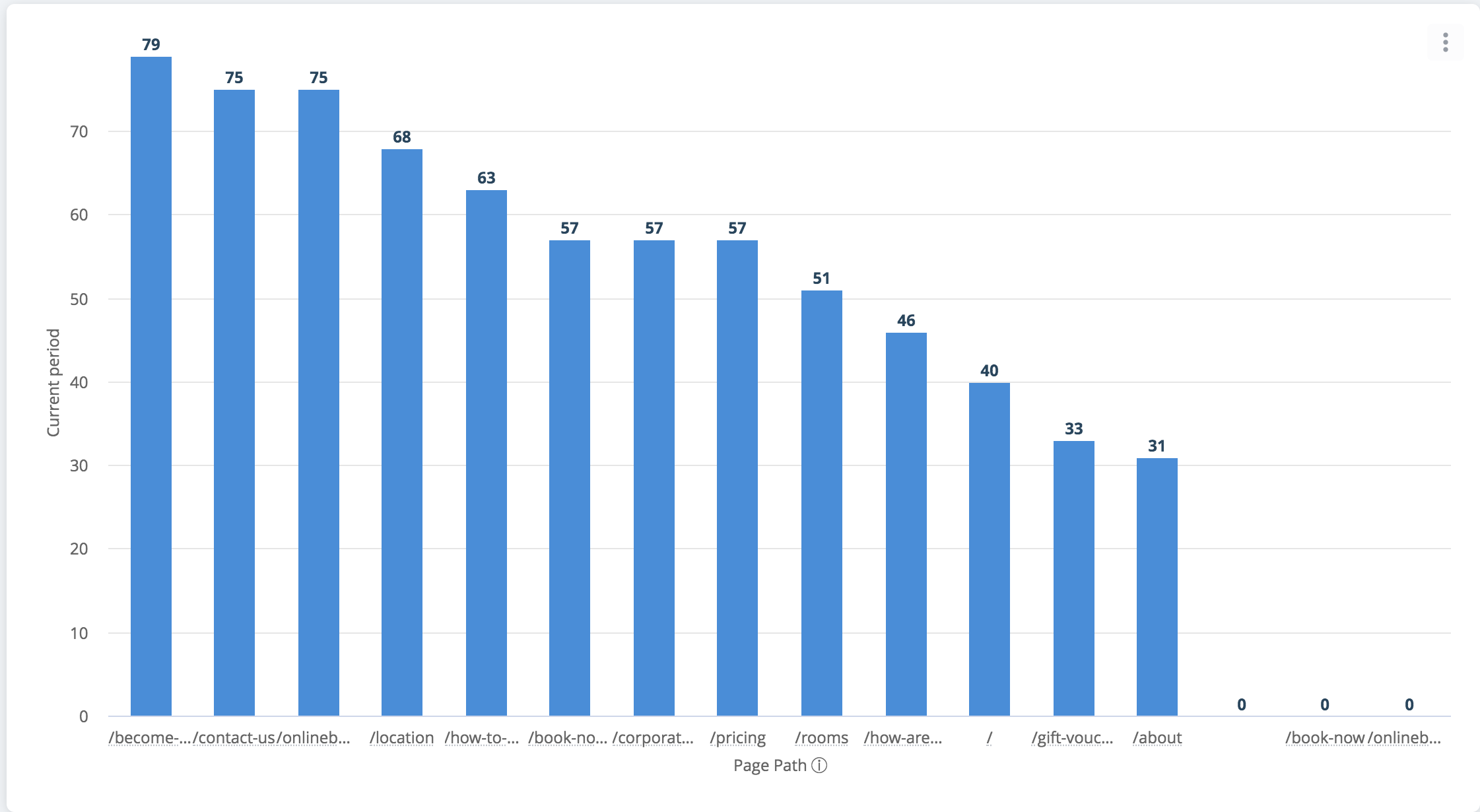
Overview

Analyzing the performance of each page helped us narrow down which navigation categories to keep or exclude. We saw that the top three pages included the home page, the rooms page, and the online booking.
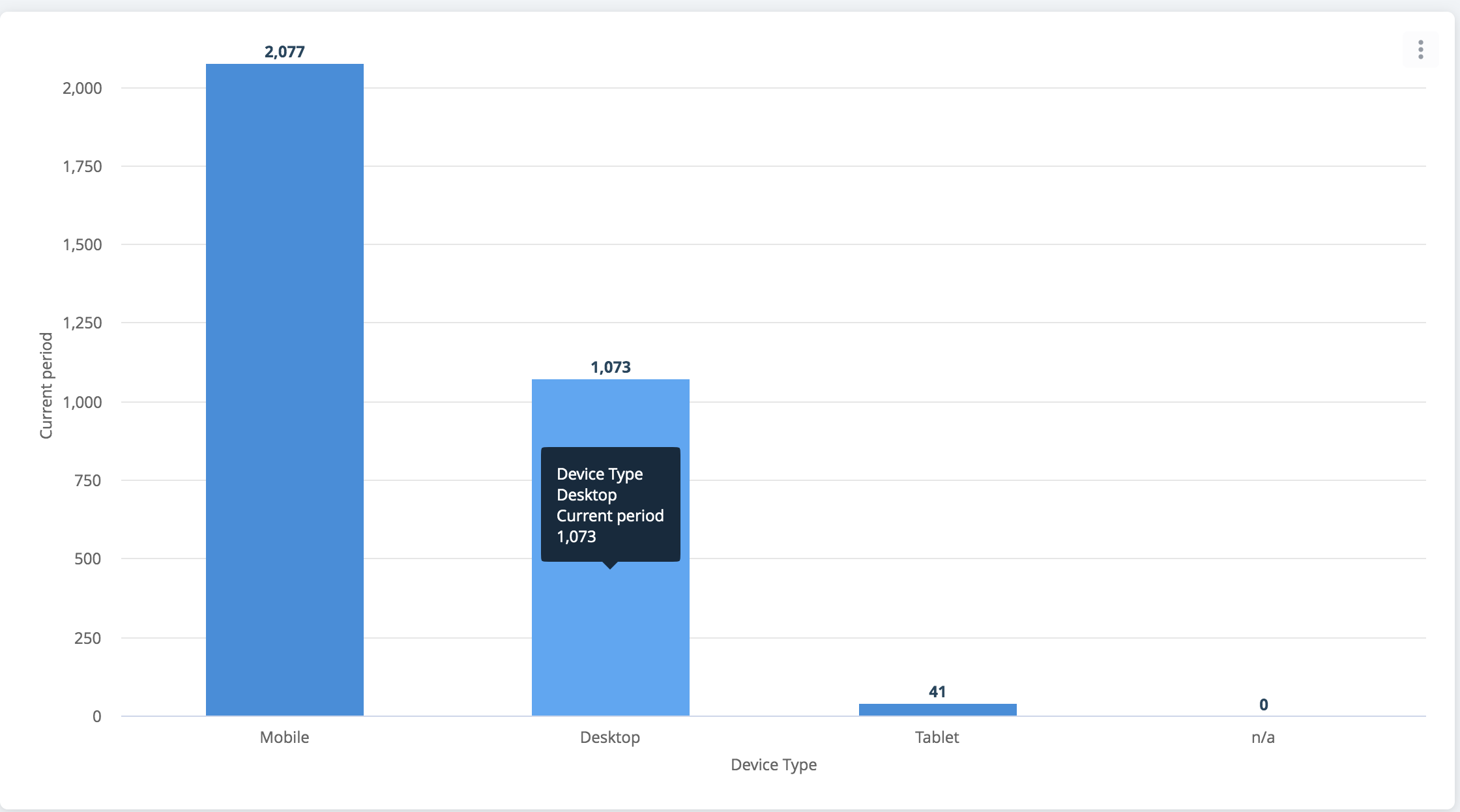
Devices

The current site was not optimized or user friendly for mobile devices. However the data highlights that most users access the site from their phone which could signify a reason for high bounce rates and low retention. Optimizing the website for mobile devices will make for a better user experience.
Bounce Rate

Looking at the top pages with bounce rates over 70% show areas of concern. The top three pages in this graph have actionable tasks, but users turn away instead. With the highly specific navigation, we believe that users were given too much information and accessed these pages without any desire to pursue it. The most concerning page is the contact us page which should hold major importance to users. It appears that users don't want to interact with the information so it could possibly be relocated to another area on the site.
DESIGN
Turning insights into actions
From our user testing and research, I was able to use the data collected to support my design decisions while also keeping the owner's vision in mind. The main areas I focused on were improving layout of the homepage to be more accessible and cohesive, creating a more efficient navigation bar while still highlighting the call to action, and simplifying the information structure throughout the site.
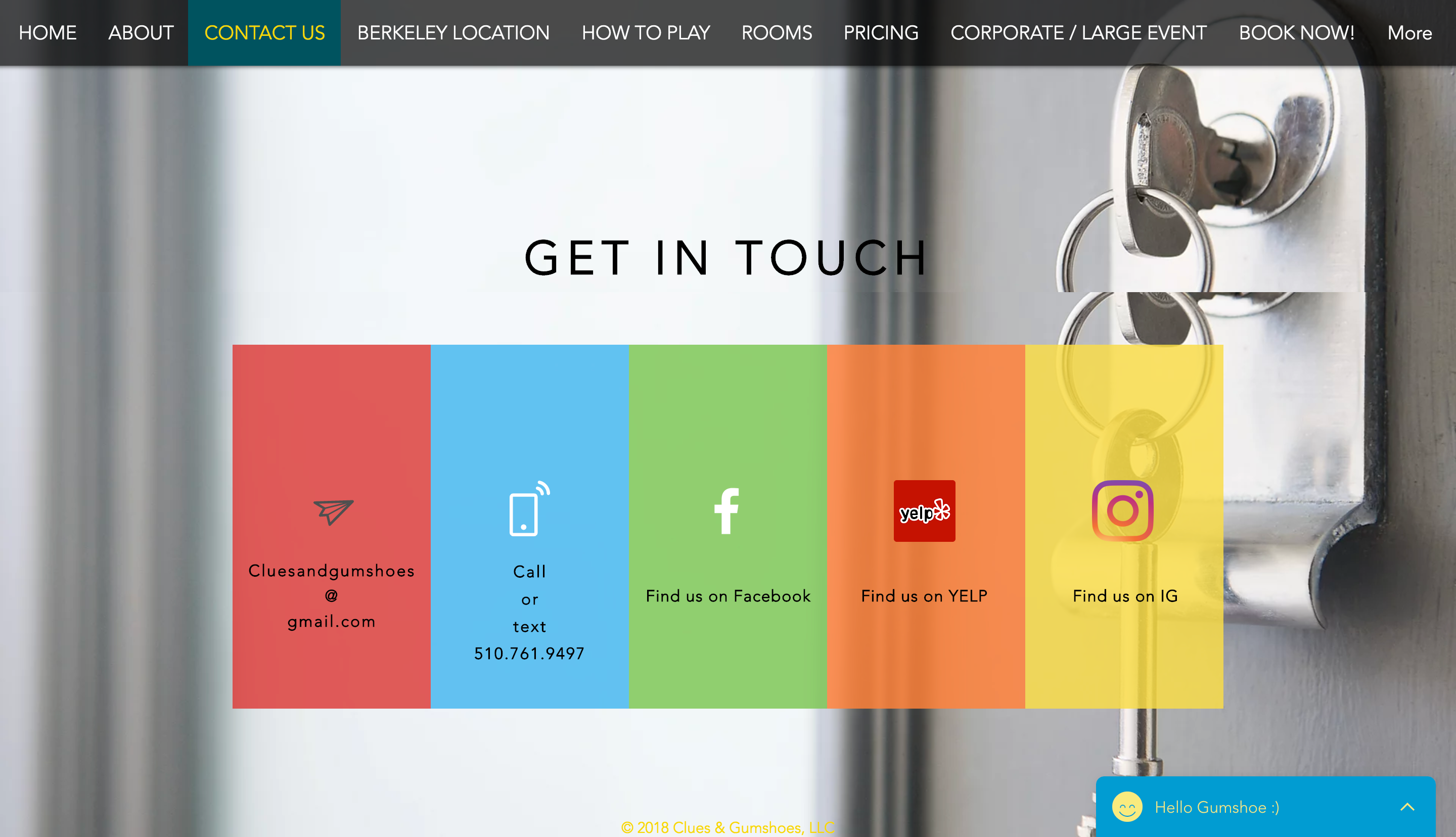
Navigation Bar
(Drag yellow slider on image to reveal before and after)
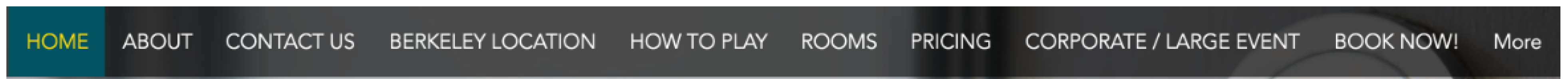
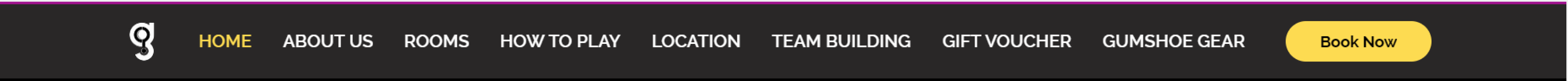
By condensing categories together and adjusting the size of the text, I was able to make navigating simpler and efficient. Based on the metrics of the data of sessions to each page and referral page, I prioritized high traffic pages as the ones to be included in the navigation bar. The "Book Now" button is also emphasized as the call to action. Previously, the original design had 12 categories with 3 more hidden under the "more" section and the hover color was a teal blue which didn't fit the branding and theme of the site. We also integrated a new external webstore my team created during this project so that it's access was linked from the main site.


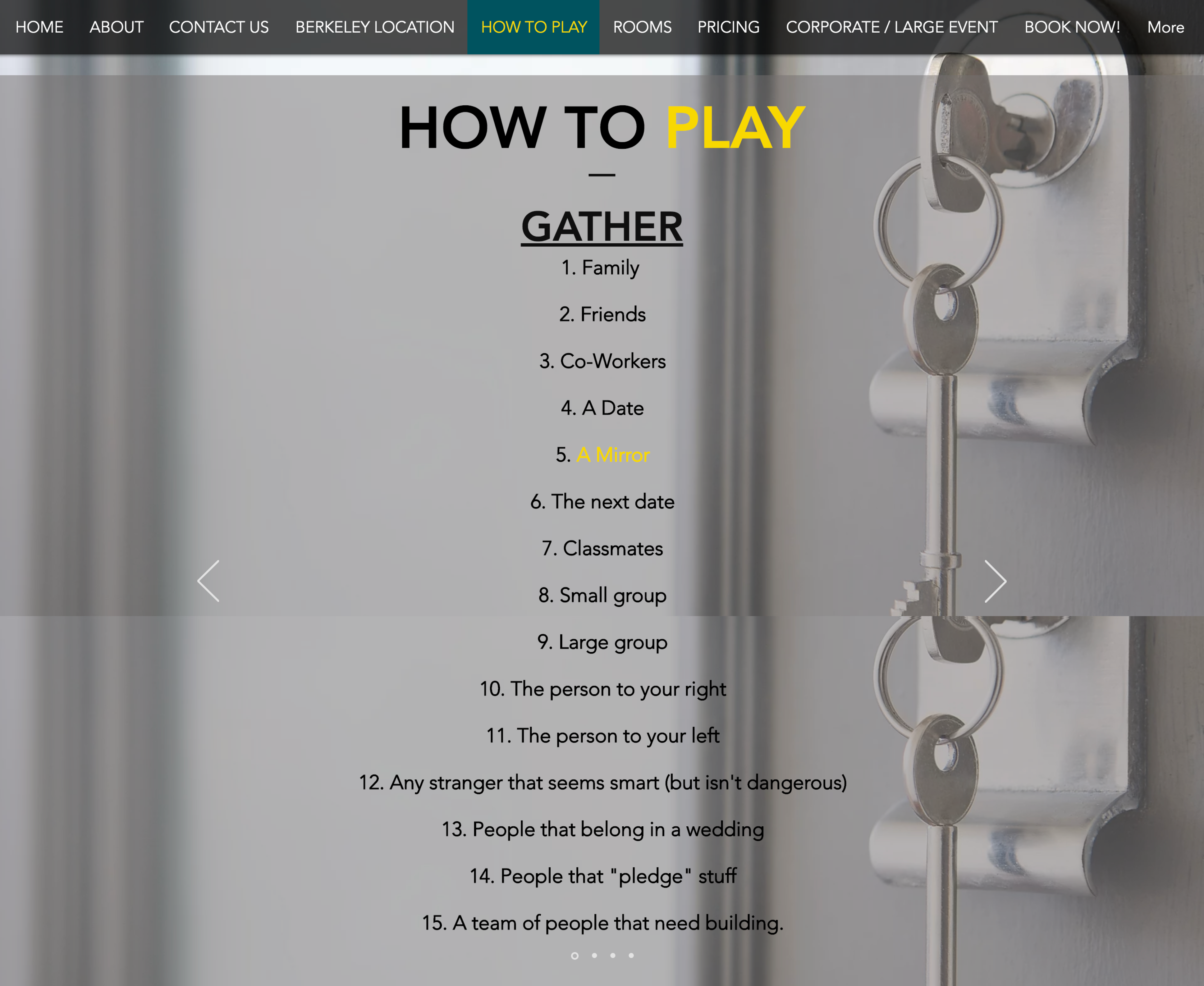
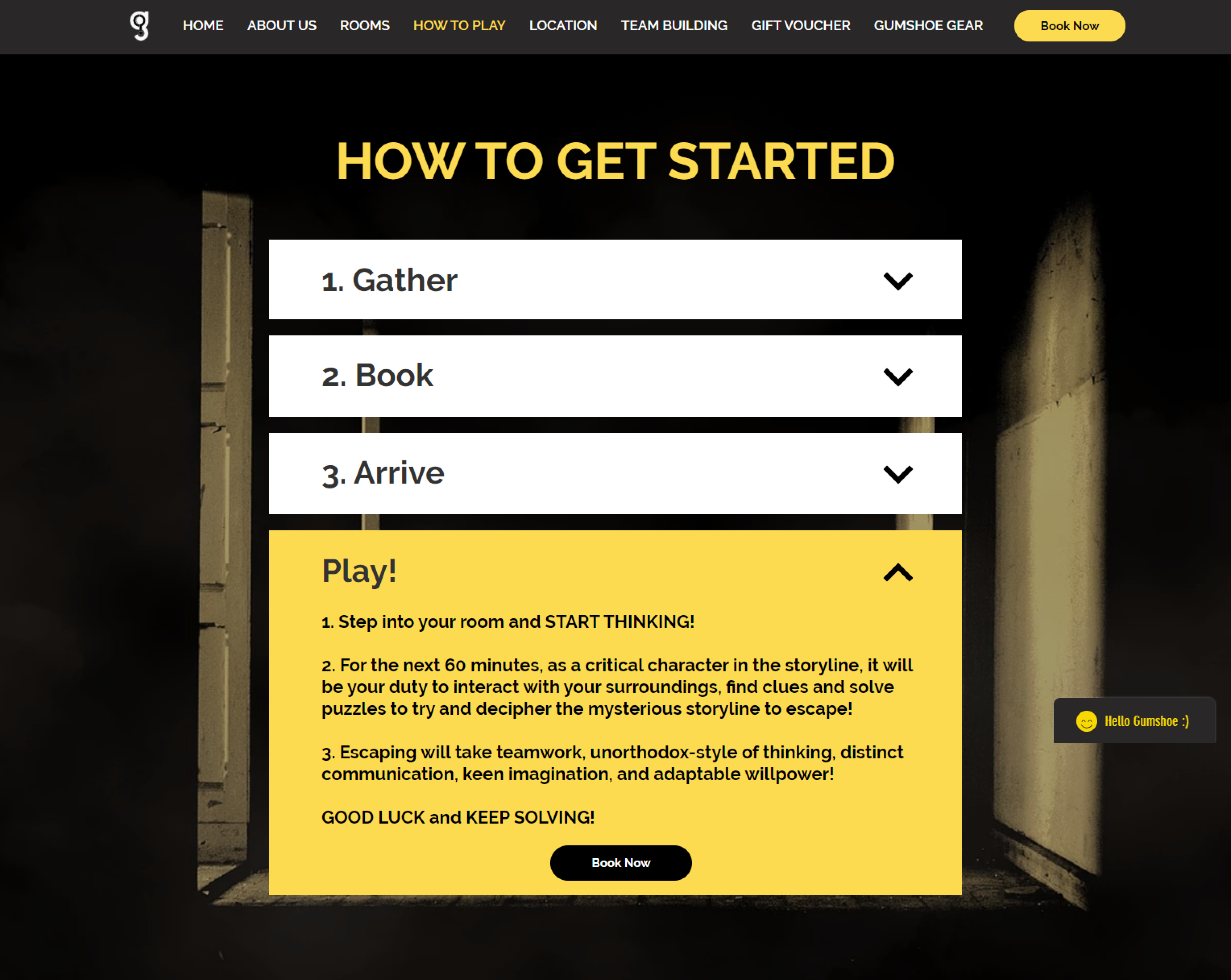
How to Play
(Draw yellow slider on image to reveal before and after)
Our users had the most difficulty in navigating the "How to Play" page since most users did not know how an escape room worked. The original site's section was formatted as a gallery slider with timed animations, leading users to be unaware that each page was sequential step, as it was structured untraditionally. The contrast of the arrows against the background was also difficult to identify for many during testing.
The redesign modified each section into a dropdown with a clear tunnel of direction for users to follow. Since most users entering this page would be a first time visitor, they can now better grasp the quirky-intent of organization for an untraditional how to list.


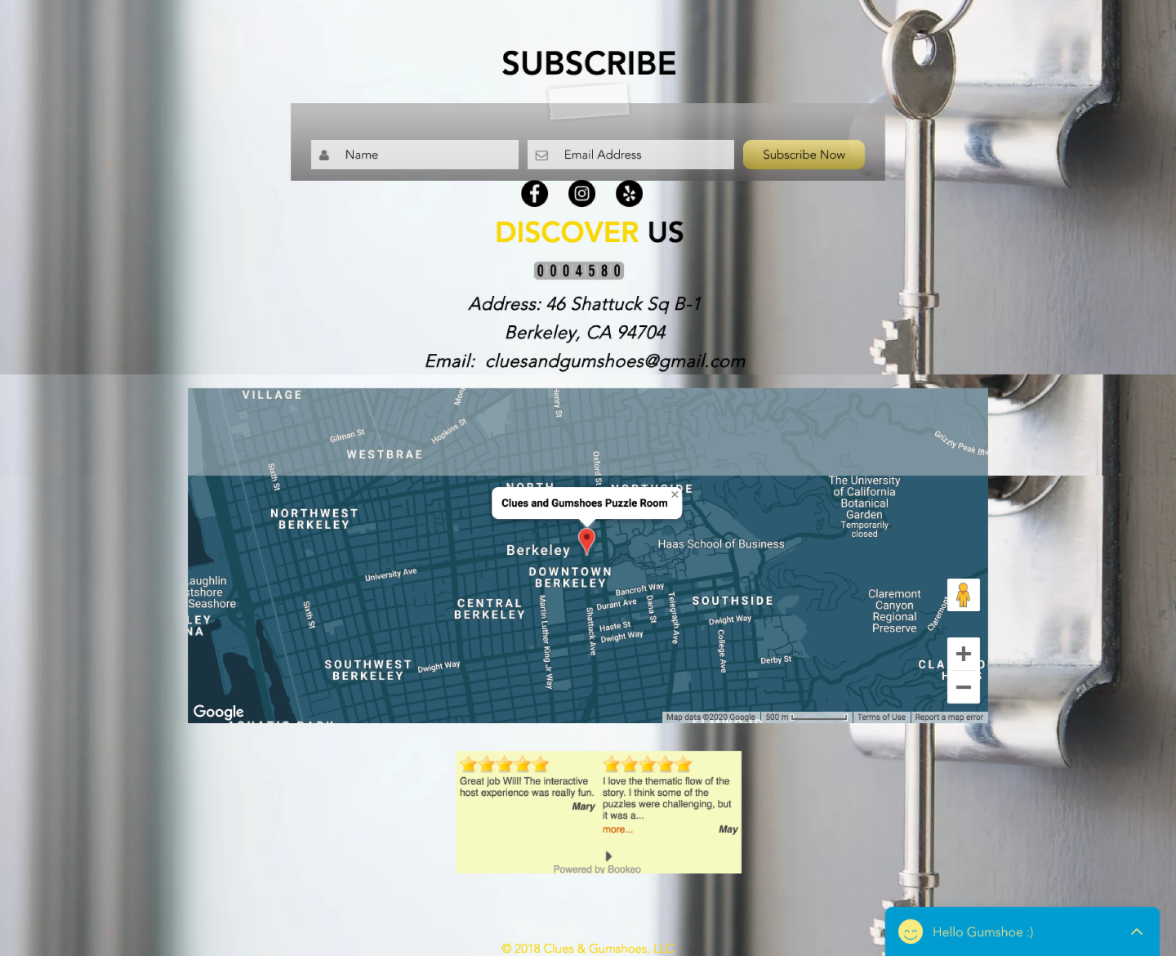
Home Page
During our interview with the client about branding and vision of the website, he mentioned that he did not want his site to look modern. However, when we questioned users during testing about the overall look and feel of the homepage, many stated that it looked modern and futuristic due to the background image. They expressed confusion about visibility and cohesion, questioning the choice in colors and the intent behind it (there actually is a hidden secret on the site hinted by some of the random coloring choice). The previous site also included many actionable tasks that would lead high cognitive load for the user task flow. There was no clear call to action and some of the content was repeated within the same page, such as the subscribe section.
In the redesign, I focused on establishing clear branding for the page and aimed for a more cryptic, yet provoking mood. The previous site only had a "learn more" button to get information about the escape room but I believed it was a missed opportunity for users to learn about the uniqueness of it. As a result, I included a new section to highlight the escape room's history so future users can discover what is special from the start. From there, the type of content on the homepage was reduced because users had a tendency to not fully scroll down and missed important information that they needed to find. Certain design patterns on the previous page, such as underlined text, that were used as decorative effects instead of functional ones, were removed due to users thinking that they were clickable.
Book Now
The background text overlay in the previous site was hard to read for many users during our test sessions. Additionally, the stylized text choices in the information box didn't emphasize scanning due to center alignment.
With the redesign, I integrated the pricing section instead of having its own page. During testing we found that most users assumed that price would be listed during the booking session. The important info section has improved scannability and changing the wording of the book now button allows the user to consent the information was read.
The biggest change involved the user's flow where originally, after clicking the book now button, the user would have to go through an additional two pages and two tasks so the process was reduced to one task after the book now button.
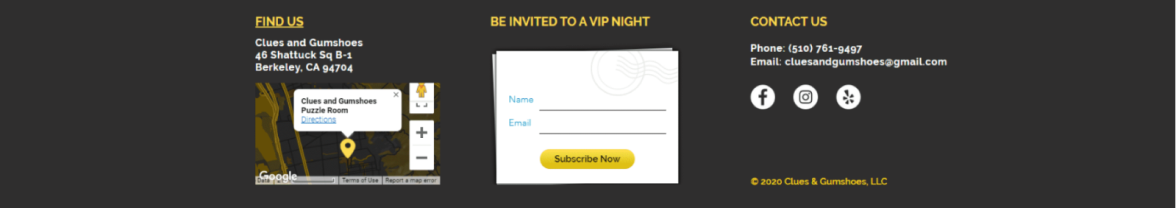
Footer and Contact
The sections on the home page that I removed were relocated to a footer, which previously didn't exist. With the footer, users have a better sense of organization and structure, and can quickly access important contact information to improve the overall usability. The email subscription section has more appeal with a hook that offered exclusive VIP opportunities so that users have a reason to subscribe.
As supported in the site analytics, the "contact us" page was one of the lower ranking ones. During user testing sessions, this page also created frustration for users because of the assumption that the icons could be clicked. Since the social media icons are presented on the home page, this contents of this page was relocated to the footer.
LESSONS LEARNED
Importance of research in balancing client needs and usability needs
During this project our client wanted results fast to gauge success levels. He told us to learn by doing to "fail fast" and test what did or didn't work. This led to a reduced amount of research-based decisions and relying more on testing. However, with our small time frame we weren't able to put our final designs to the test to see if this worked. This mentality was conflicting in the end because there were aspects of the original site that our client didn't want to change such as the navigation bar. Through testing, we were able to explain our designs through research-based decisions that ultimately helped the client realize the change was needed. We wanted our client to be happy with the final product so in some areas we came to a compromise if there wasn't enough research to back up our changes.
Structuring a multi-level project as a leader
While my main goal was to improve the website, I ended up having to help with many different facets to the project such as social media marketing, data analytics, and branding, as design lead of our team. I was fearful of spreading myself too thin and being unable to focus on my key task so I learned how to lead and delegate through structural organization. By implementing task board tools like Asana and use of Kanban boards, I was able to identify specific goals and deliverables that had to be completed by different members to work efficiently as a unit.